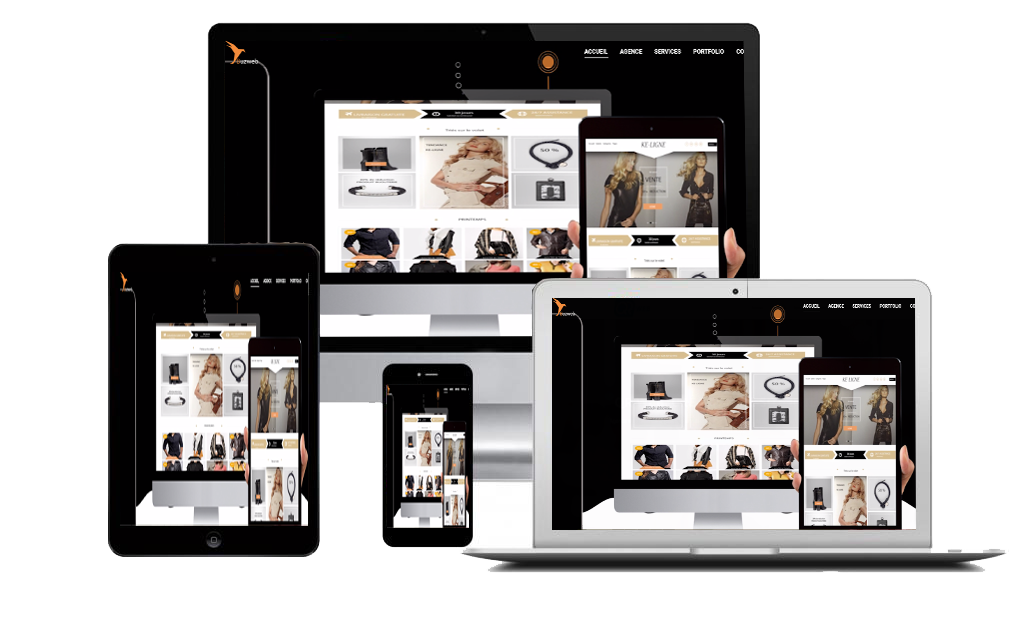
La création d’un site web responsive offre à votre site Web la souplesse nécessaire pour afficher le contenu de manière attrayante, quelle que soit la taille de l’appareil.
Qu’est ce qu’un site internet responsive ?
 Globalement, le responsive design réactif est une technique conçue pour que le site réponde à son environnement.
Globalement, le responsive design réactif est une technique conçue pour que le site réponde à son environnement.
Ainsi, le contenu du site Web est automatiquement ajusté pour une visualisation optimale en fonction de la taille de l’appareil. Peu importe l’appareil, un utilisateur verra une mise en page optimisée pour son écran.
Bonus ajouté? Google améliore le classement de votre page lorsque votre design est réactif!
Pourquoi créer un site web responsive ?
D’abord pour économiser du temps et de l’argent. Chaque mois de nouveaux appareils et supports arrivent sur le marché et requièrent des adaptations techniques aux sites dits “figés”.
Donc, la technologie responsive élimine la nécessité d’une phase de conception et de développement.
Autrement, il faudrait une conception différente pour chaque nouveau gadget arrivant sur le marché.
Qu’est ce qui change avec la création d’un site web responsive ?
Lorsque l’utilisateur passe de son ordinateur portable à l’iPad, le site Web devrait automatiquement passer à la résolution, à la taille d’image et aux capacités de script. En d’autres termes, le site Web devrait avoir la technologie pour répondre automatiquement aux préférences de l’utilisateur.
Les développeurs utilisent les paramètres de conception pour écrire le code du site Web. Des requêtes média sont incluses pour valider la taille de l’écran de l’utilisateur et afficher ensuite la disposition appropriée.
Tout, depuis les tailles d’image et de police jusqu’à la structure de navigation, peut avoir besoin de changer de taille d’écran pour garantir une expérience utilisateur de qualité.
Avec les éléments de base déterminés, nos développeurs codent des conceptions pour différentes tailles d’écran tout en conservant l’intégrité de la marque, la mise en page et la cohérence de l’expérience utilisateur.
Au fur et à mesure que la taille de l’écran diminue, les éléments s’empilent, s’échelonnent ou s’affaissent souvent en sections extensibles.